Webstorm 快捷键
Webstorm用的久了 ,记住一些快捷键会方便很多
table of Contents
- Editing
- Multiple carets and selections
- VCS/Local History
- Search/Replace
- Usage Search
- Navigation
- Refactoring
- Running
- Debugging
- General
Editing
⌃ Space (Control + Space) 基本代码完成。 完成名称和关键字
这个快捷键其实不需要使用,默认webstorm就会有代码完成提示,在Mac os 上这个快捷键也被 输入法切换 占用了,需要自己设置。


⌥ ↩︎ ( Alt + Enter ) 显示 意图动作 和 快速修复
WebStorm有很多意图来帮助您快速应用修复,生成代码或更改一些项目设置。 将插入符号放在突出显示或带下划线的代码上,然后按 Alt + Enter 查看可用意图操作的列表。 例如:


⌘ P ( Command + P ) 查看参数信息
鼠标悬停在 function 的参数上 ,按下 Command + P ,可以查看参数的信息


⌃ J ( Control + J ) quick documentation lookup
在光标所在的 参数 / function 等等 ,按下 Control + J ,可以查看相关的文档


⌘ mouse over code ( Command + 鼠标于代码上悬浮 ) 查看详细信息
按住 Command 后将鼠标移动到想要查看的 变量 / 参数 等等 上,可以看到相关的定义或信息

⌘ F1 (Command + F1) 查看光标位置 错误/警告 描述信息


⌃ ↩︎ / ⌘ N (control + enter / command + N) 生成代码


⌥ ⌘ T ︎ (Command + Alt + T) 代码包围 (if..else, try..catch, for, etc.)
对代码进行包围操作 (如 if..else, try..catch, for, etc. 等等)
例如对下面这个 await 代码 ,使用try catch 包围。选中代码块后 Command + Alt + T 选择 try…catch



⌘ J ︎ (Command + J) 插入实时模板 Insert Live template
Webstorm 内置了大量的代码模板,可以节省很多工作量。 在设置中可以查看所以的代码模板定义,也可以自己添加新的代码模板。 并且覆盖范围广,js html vue pug css 都有预制模板。
代码模板会出现在智能提示中 , 如在js文件中输入 iter 第一条只能提示回车后会生成一个for ..of 循环代码块。
也可以在输入前 按下 (Command + J) 出现所有可用模板列表,边输入边进行过滤。或滑动列表进行选择。


⌘ /︎ (Command + /︎) 对行代码进行 注释/取消注释

⌘ ⇧ /︎ (Command + /︎) 对块代码进行 注释/取消注释

⌥ ↑ (Alt + 方向上︎) 选择连续增加的代码块
在html中非常好用,会逐级向上选中代码块。
如 有 body>main>section>div>p>span>''hello world' 这样的html结构,光标在hello world。连续点击 (Alt + 方向上︎) ,选中的代码块也会从 text 到 span 到 p 最终到 body。
这个功能在js 或其他语言中都可用

⌥ ↓ (Alt + 方向上下) 将当前选中恢复到上一个选中状态
基本可以看做是前一个快捷键的反操作,前一个操作如果选多了,可以使用这个操作缩小选择。
⌃ ⇧ Q︎ (Control Shift Q) 查看上下文信息

⌥ ⌘ L︎ (Alt Command L) Reformat code 重新格式化代码
如果在选中的代码块上执行, 则会重新格式化选中;如果没有选中的代码块

⌥ ⌘ I (Alt Command I) 对行(多行) 自动缩进

⇥ (Tab) 缩进选定的行

⇧ ⇥ (Shift Tab) 取消对选定行的缩进 是上一个操作的逆操作


⌘ ⇧ V︎ (Command Shift V) 从近期缓存区复制


⌘ D (Command D) Duplicate current line or selected block


⌘ ⌫ (Command Delete) 删除光标所在的行


⌥ ⇧ ︎↑ (Alt Shift 方向键上) 对选中的代码 或 光标所在行 进行 向上移动


⌥ ⇧ ︎↓ (Alt Shift 方向键下) 对选中的代码 或 光标所在行 进行 向下移动


⌃ ⇧ ︎J (Control Command J) 向下合并行


⌘ ↩︎ (Command Enter) 拆分一个新行
和直接使用回车不一样 光标的位置不会改变


⇧ ↩︎ (Shift Enter) 开始新的一行
在当前光标行直接开始一个新行,不会从光标处折断行


⌘ ⇧ U (Command Shift U) 切换选中的代码块 / 光标所在单词 的大小写

⌥ ⌘ ⇧ ] (Alt Command Shift ]) 从当前位置选择到代码块结束位置
⌥ ⌘ ⇧ [ (Alt Command Shift [) 从当前位置选择到代码块开始位置


⌥ ⌦ (Alt Fn Delete) Delete to word end

⌥ ⌫ (Alt Delete) Delete to word start


⌘ + / ⌘ - (Command + / Command -) 展开折叠当前的代码块


⌘ ⇧ + (Command Shift +) 全部展开

⌘ ⇧ - (Command Shift -) 全部折叠


⌘ W (Command W)关闭当前激活的编辑器标签tab

Multiple carets and selections

⌥ Click (Alt 点击) Add or remove caret


⌃ ⌘ G (Control Command G) Select all occurrences


⌃ G (Control G) Select next occurrence

⌃ ⇧ G (Control Shift G) Unselect occurrence

⎋ (Escape) Unselect all occurrences or carets

VCS/Local History

⌃ V (Control V) 打开 版本控制系统 快速操作框


⌘ K (Command V) 将项目的更改提交到版本控制系统中


⌘ T (Command T) 从版本控制系统中更新代码

⌥ ⇧ C (Alt Shift C) 查看最近的更改

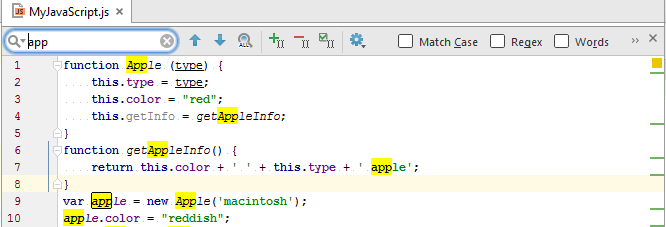
Search/Replace

⌘ F / ` ⌘ R ` (Command F / Command R) 当前文件内 查找 / 替换

⌘ G / ` ⌘ ⇧ G ` (Command G / Command Shift G) 查找 下一个 / 前一个

⇧ ⌘ F (Command Shift F) 在路径内查找 Find in path

⇧ ⌘ R (Command Shift R) 在路径内查找和替换 Replace in path
Usage Search
⌥ F7 (Alt F7) 在项目中查找使用情况
选中要查找的 字符 ,并按下 Alt F7 即可查看有哪些文件使用了该 属性/方法

⌘ F7 (Command F7) 在当前文件中查找使用情况
⇧ ⌘ F7 (Command Shift F7) 在当前文件高亮使用情况
⌥ ⌘ F7 (Alt Command F7) 显示使用情况列表 Show usages

Navigation

⌘ B , ` ⌘ Click ` (Command B / Command Click) 立即前往声明位置 Go to declaration
可以立即跳转到函数或方法的定义位置 或者 变量 / class / 组件 /css 样式声明

⌘ O (Command O) 前往 class 定义的位置 Go to class
输入并前往 class 定义的位置

⌘ ⇧ O (Command Shift O) 打开文件 Go to file
输入并前往 文件
⌘ ⌥ O (Alt Command O) 打开符号 Go to symbol
查找并打开 符号 声明的位置

⇧ ⌘ ] (Command Shift ]) 激活下一个编辑Tab Go to next editor tab
前往下一个打开的编辑器 tab

⇧ ⌘ [ (Command Shift []) 激活前一个编辑Tab Go to previous editor tab
前往前一个打开的编辑器 tab
F12 打开最近的工具窗 Go back to previous tool window
⎋ (Escape) 从工具窗切换回编辑区 Go to editor (from tool window)

⌘ L (Command L) 前往行 Go to line

⌘ E (Command E) 最近打开的文件列表 Recent files popup
⌥ ⌘ ← (Alt Command 方向左) 向后导航 Navigate back
⌥ ⌘ → (Alt Shift 方向右) 向前导航 Navigate forward
⌘ ⇧ ⌫ (Command Shift Delete) 导航到最近的编辑位置 Navigate to last edit location
⌥ F1 (Alt F1) 在任何视图中选择当前文件或符号 Select current file or symbol in any view
可能包括从 项目结构中查看本文件 / 导航条中查看本文件 / 资源管理器中查看本文件 等等
⌥ ⌘ B (Alt Command B) 查看实例 Go to implementation(s)
⌥ Space, ` ⌘ B (Alt space / Command B`) 打开快速定义查找 Open quick definition lookup
⌃ ⇧ B (Control Shift B) 前往类型声明 Go to type declaration
⌘ U (Command U ) 前往 super class / super method Go to super-method/super-class
⌃ ↑ (Control ↑) 前往上一个方法 Go to Go to previous method
⌃ ↓ (Control ↓) 前往下一个方法 Go to next method
⌥ ⌘ ] (Alt Command ]) 前往代码块结束位置 Move to code block end
⌥ ⌘ [ (Alt Command [) 前往代码块开始位置 Move to code block start
⌃ M (Control M) 移动光标到对应的括号 Move caret to matching brace

⌘ F12 (Command F12) 显示文件结构 File structure popup
⌃ H (Control H) 类型继承 Type hierarchy
⌃ ⌥ H (Control Alt H) 调用继承 Call hierarchy

F2 前往下一个高亮的错误 Next highlighted error

⇧ F2 (Shift F2) 前往上一个高亮的错误 Previous highlighted error
F4 , ` ⌘ ↓ ` 跳转到源代码 Jump to source
⌘ ↑ (Command ↑) 跳到导航条 Jump to navigation bar

F3 切换 添加/取消 书签 Toggle bookmark
很多同事用 TODO 来标记一些事宜, 用书签更好些

⌥ F3 添加带助记符的书签 Toggle bookmark with mnemonic
书签还可以带编号 0-9 A-Z,0-9的书签可以用下边的方法快速定位

⌃ 0 … ⌃ 9 前往带编号的书签 Go to numbered bookmark

⌘ F3 显示所有书签 Show bookmarks
Refactoring

⌃ T 对代码进行重构 Refactor this


F5 / F6 复制/移动当前文件 Copy / Move


⌘ ⌦ (Command Fn Delete) 安全删除 Safe Delete
Webstorm 会查找使用情况并在提示下进行删除

⇧ F6 (Shift F6) 重命名 Rename

⌘ F6 (Command F6) 更改功能签名 Change function signature
⌥ ⌘ N (Alt Command N) 重构为 Inline variable
- 📖 [JavaScript refactoring: Inline Variable](https://blog.jetbrains.com/webstorm/2009/10/javascript-refactoring-inline-variable/

⌥ ⌘ V (Alt Command V) 提取 变量/常量 Extract Variable
⌥ ⌘ P (Alt Command P) 提取参数 Extract Parameter
Running
⌃ ⌥ R (Control Alt R) 选择配置并运行 Select configuration and run
⌃ ⌥ D (Control Alt D) 选择配置并调试 Select configuration and debug
⌃ D / ⌃ R (Control D / Control R) 运行/调试 Run/Debug
⌃ ⇧ D / ⌃ ⇧ R (Control Shift D / Control Shift R) 从编辑器运行上下文配置 Run context configuration from editor
⌃ ⌘ R (Control Command R) 重新执行测试 Rerun tests
⌥ F11 (Alt F11) 执行 Gulp/Grunt/npm 任务 Run Gulp/Grunt/npm tasks
Debugging
F8 / F7 步入/步入 Step over / step into
⇧ F7 (Shift F7) 智能步入 Smart step into
⇧ F8 (Shift F8) 智能步出 Step out
⌥ F9 (Alt F9) 运行到光标位置 Run to cursor
⌥ F8 (Alt F8) 运行表达式 Evaluate expression
⌥ ⌘ R (Alt Command R) 暂停 Resume
⌘ F8 (Command F8) 切换断点 Toggle breakpoint
⇧ ⌘ F8 (Command Shift F8) 查看断点 View breakpoints
General

Double ⇧ (Shift Shift) 到处搜索 Search everywhere
“到处搜索”弹出窗口允许在项目中以及在IDE中搜索任何内容。
可以搜索代码中的文件,符号,函数,变量,类或组件并快速导航到它们:


⇧ ⌘ A (Command Shift A) 查找操作 Find Action


⌘ 0 …⌘ 9 打开对应的工具窗 Open corresponding tool window
⌘ 1文件目录⌘ 2最爱⌘ 6TODO 列表⌘ 7文件结构⌘ 9版本控制
⇧ ⌘ F12 (Command Shift F112) 切换编辑器最大化 Toggle maximizing editor
⌥ ⇧ F ( Alt Shift F) 添加到最爱 Add to Favorites
⌥ ⇧ I (Alt Shift I) 用当前配置文件检查当前文件 Inspect current file with current profile
⌃ § , ⌃ ` 快速切换当前的模式 Quick switch current scheme

⌘ , (Command ,) 打开偏好设置 Open Preferences
⌃ ⇥ (Control Tab) 在工具窗和编辑器tab之间切换 Switch between tabs and tool window
mac 键盘符号对应
⌦表示同时按下fn + deleteForward delete⌫delete 键⌘command 键⌥alt/option 键⇧shift 键⌃control 键⎋escape 键 (键盘左上角 esc 键)↑` ↓ ` ` ← ` ` → ` 键盘上的方向键§或`tab键上方的 顿号键 更多解释“§” symbol⇥tab 键
后记
-
 意味着项目是 推荐记住的。
意味着项目是 推荐记住的。 -
想要输入 代表mac键盘的特殊字符 或者是 emoji ,需要同时按住
control command space -
还有一个挺有用的快捷输入方式 那就是生成 JSdoc。 在 function 上边 先 输入 /** 接着按下回车